Design Systems Creation
June 26, 2024
Design systems streamline the creation of cohesive and
efficient user experiences by providing a unified framework
of reusable components, guidelines, and best practices.
They foster consistency across products, enhance collaboration
among teams, and accelerate development cycles. By
establishing a shared visual and functional language, design
systems ensure brand integrity and improve scalability,
enabling designers and developers to focus on innovation and
user-centric solutions.
Iterating on a current design system and improving it (as a single individual) could take 10-15 weeks.
The process would go as follows:
DISCOVER
- Understand stakeholders and environment
- Host discovery workshop
- Validation of discovery with Project Owner
DESIGN
- Host brainstorm on best "ways of working" solutions
- Using a design systems checklist
- Source expert users to help advocate for the new system and provide feedback
IMPLEMENT
- Using a design systems checklist
- Creation within Figma (Design system as it's own Figma file and adding commentary to the components themselves so when people pull those components into their design file from the imported library, they see the notes on the side)
- Initialemail to stakeholders letting them know / give them a timeline, create opensurvey to submit questions/feedback/complaints
ROLLOUT & ITERATION
- Education sessions across stakeholder groups
- Host office hours
- Finalize schedule of continued meetings and survey gathering further feedback
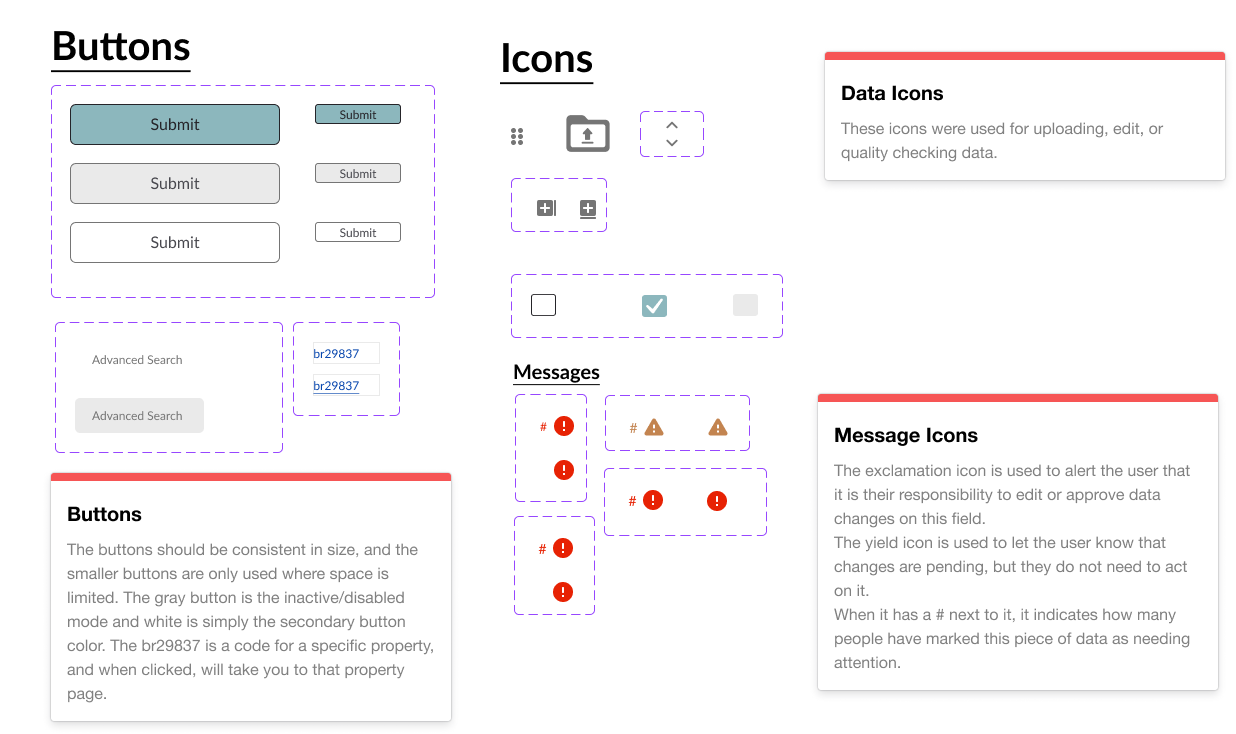
Click the image below to see the Design System for the Property Management Product

Check out another design system creation, this time with Salesforce Lightning constraints
